一起學會使用快速製圖軟體Canva吧!
本篇會著重在文字、圖片、背景畫面的細節教學。
以下說明:
1、字體
2、素材
3、背景
調整字體(包含顏色、大小、樣式、透明度、效果、行距)
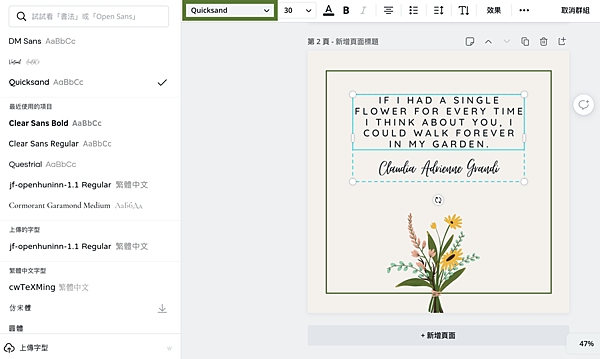
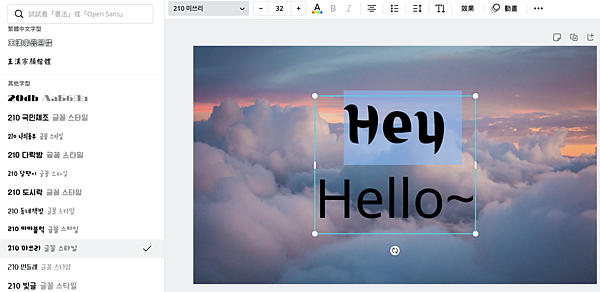
「改變字型」:點選你要修改的字,左欄會出現各種系統內建字型,也可以上傳字型(付費版)。

如果想不到哪種字型適合現在的設計,可以在左欄搜尋輸入「關鍵字」。
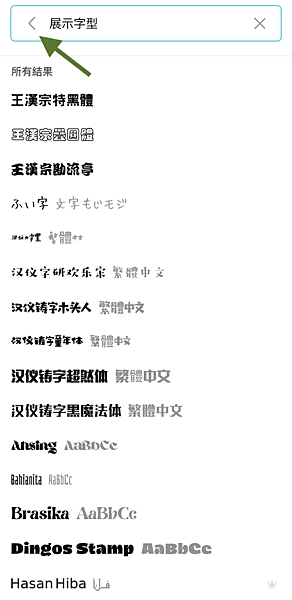
搜尋後,還是找不到適合的字型,在搜尋欄中點「<」,即可跳回上一頁。

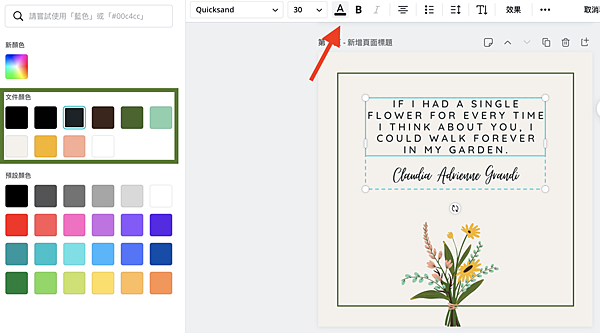
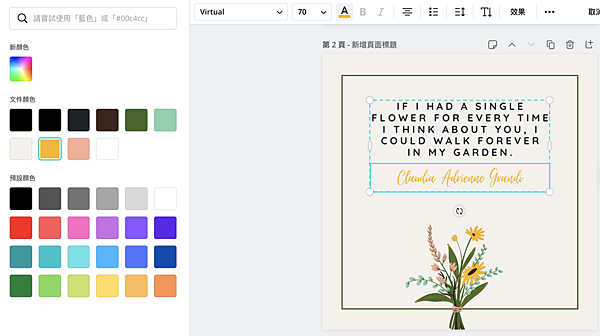
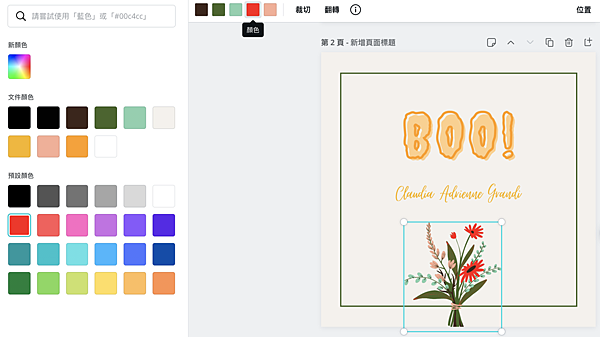
「改變顏色」:點擊要調整的字,再點顏色,左欄就會出現新顏色、文件顏色和預設顏色這三種。

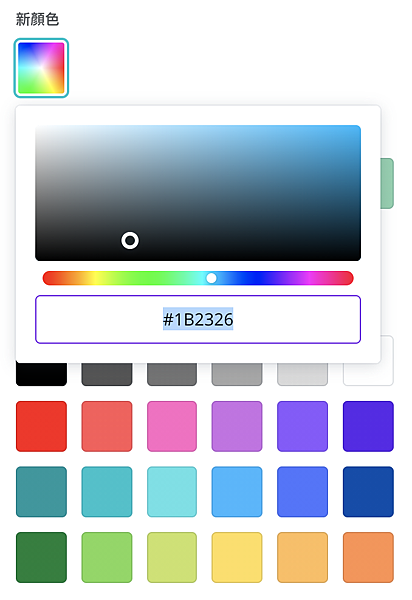
新顏色:自由挑選顏色,下方還會出現色碼,方便複製。
「色碼」能讓你在編輯其他物件(文字、圖案等),或在其他軟體編輯時,也能保持一樣的顏色。

文件顏色:是根據你挑選的模板配色,自動整理出模板中幾個主要顏色。
很多人都掌握「不使用超過三種顏色」的技巧,無論是製作ppt、名片,還是履歷,如果你想做出有點設計感的圖片,就把顏色控制在3色以內吧!
這樣畫面才不會顯得凌亂、無重點,所以當你新增其他字的時候,可以到「文件顏色」中,挑選符合文件配色的字體色。
把英文字改成黃花的黃色,是不是也融入整個畫面![]()

預設顏色:Canva挑選出最普遍使用的24種顏色。
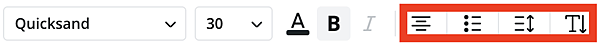
右邊這四個符號想必不陌生吧(word必備)!
由左到右分別是
(1)文字置中、置左、置右、平均分散(點擊更換樣式)
(2)項目符號、數字編號
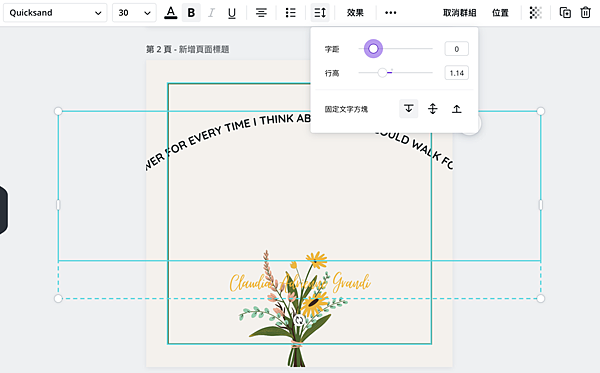
(3)字與字間的距離(字距or行距)
(4)文字排序(由左而右or由上而下)

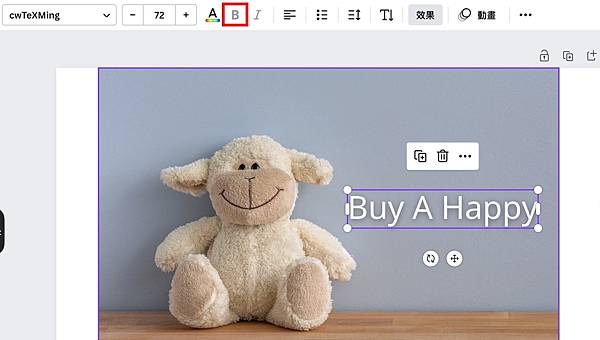
B:粗體字
點選文字物件後,點擊B就能將文字轉換成粗體字。
為什麼下圖範例不能點擊B呢?
因為不是每種字體都提供「粗體字」功能
所以當你無法點擊B轉換成粗體字時,就代表你用的文字是沒有粗體字型的喔。
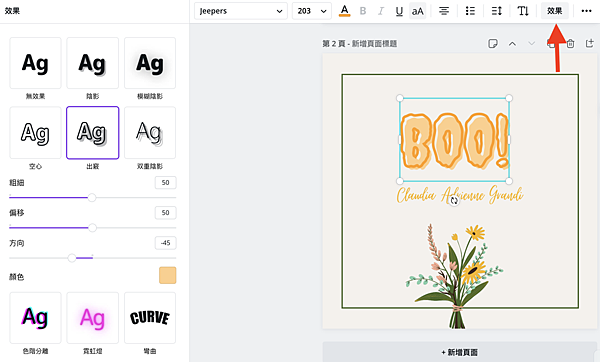
可以換個字型,或使用右方的「效果」加上特效,讓字體更明顯。

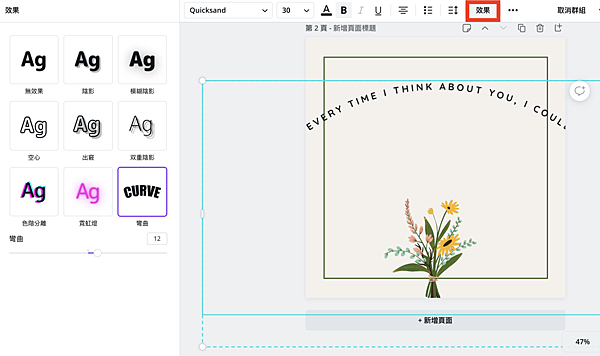
「改變文字效果」:想讓文字來點陰影、彎曲或空心?
點擊文字,再點擊「效果」,從左欄中選擇你要的效果。

特別注意:彎曲效果需要比較大的畫面,記得要調整字距、字數、字體來平衡。
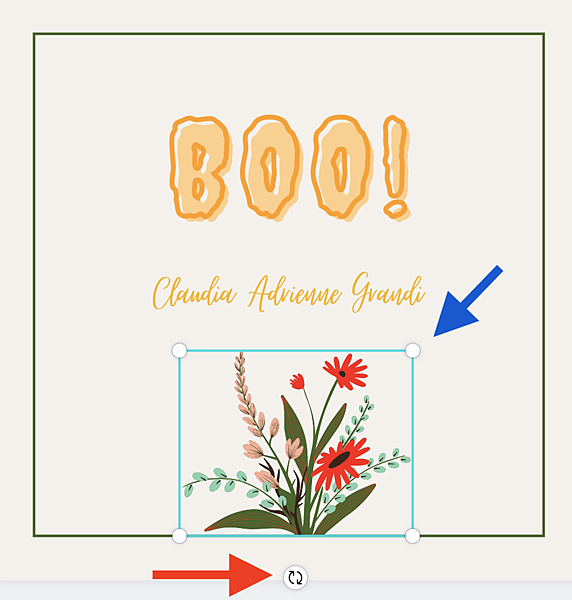
藍綠色框框是你為文字設定的範圍
虛線框代表你選的物件(文字或圖案)和其他物件是群組(左上角出現「取消群組」選項),這時可以先取消群組,分別調整後再組成群組。
如果文字的框框超過畫面,表示「你少看到一部分文字」,因為他們露在畫面外了。
這時候可以調整字距或行高來讓文字靠近一點,或是調整框框範圍、改變文字效果。

更多功能中,還有

大小寫更換(適用英文)
複製樣式:複製文字樣式(字型、大小、顏色)到另一個文字上。
使用方式是點擊你調整好的文字,接著複製樣式,再點擊你要修改的文字。
想要修改同一行文字中的某一個字的字型或大小,很可惜,Canva沒有提供這個功能![]()
只能在不同行,用游標選取的方式改變字型。

如果希望在同一行字中,出現不同的字型大小,就只能用兩個物件的方式改變字體。

連結:可以幫任何一個物件(文字或素材)增加連結。
如果改變文字的樣式還無法滿足你,左邊功能欄的「文字」,可以從下面的範例中挑選,那些文字都是Canva系統設定好的樣式。

挑出你喜歡的樣式後,再修改文字或調整效果,應該會幫你省下不少設計時間。

「建立群組」: 選出你要群組的物件,再點建立群組。
如果你的物件很多,很難一次圈選,按著shift點擊物件,就能選出「只被你點擊的物件」。
「位置」:一次調整多個物件的排列。
先選取你要調整的物件們,「對齊元素」是讓物件排好隊;
「往前」、「往後」是圖層的概念,像是做比薩,比薩皮永遠放在最下面,接著才是各種配料、醬,然後起司。
所以「往前」是把所選物件一起移到前面一層,「往後」是把所選物件一起移到後面一層。

調整圖片(包含顏色、大小、翻轉、透明度)
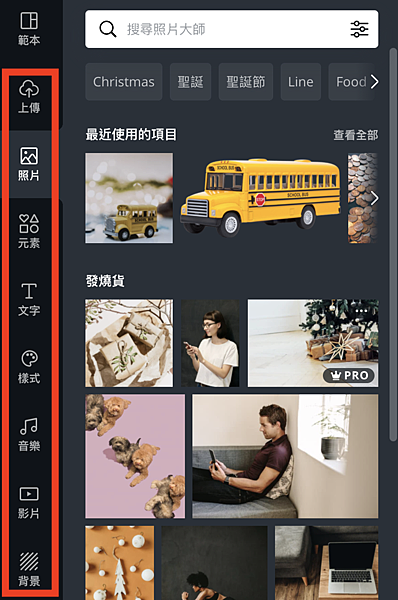
如何找素材?左欄是各種素材庫。
根據你要的素材檔案,再輸入關鍵字或顏色就能更快找到囉。
(Canva素材庫支援中文搜索)

「更改圖片顏色」:點選你要調整的素材,上方有它的顏色,點擊你要更換的顏色,就能改變素材顏色了。
把原本的黃花改成紅花。

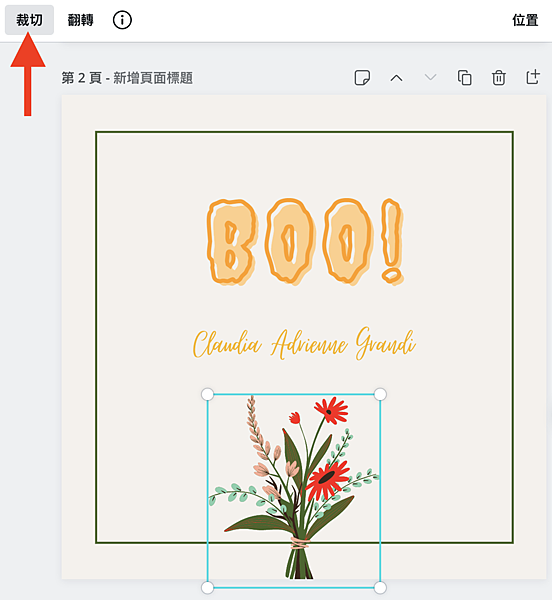
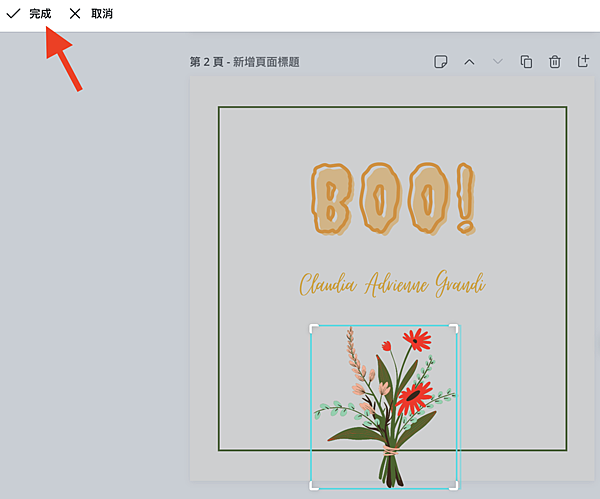
「裁切」:像剪刀一樣,調整圖片大小。


不想要花束下方的束帶,那就裁剪掉吧。
放大or縮小物件,直接拉著四周的圓點調整。
旋轉物件,請按著選轉功能,直接轉動(還會顯示角度)。

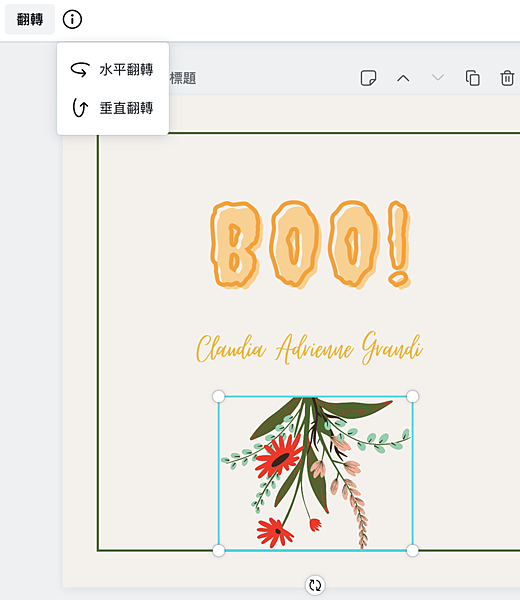
「翻轉」:像鏡子般調整你的物件。
如果你擔心用錯,或想比較哪個順眼,可以先複製物件再翻轉。
提醒:有些素材沒有翻轉功能;如同有些文字沒有粗體功能,透明度也是!
怎麼知道有沒有翻轉功能?如果點選物件,上方沒有出現翻轉選項(粗體選項),代表沒有這個功能。

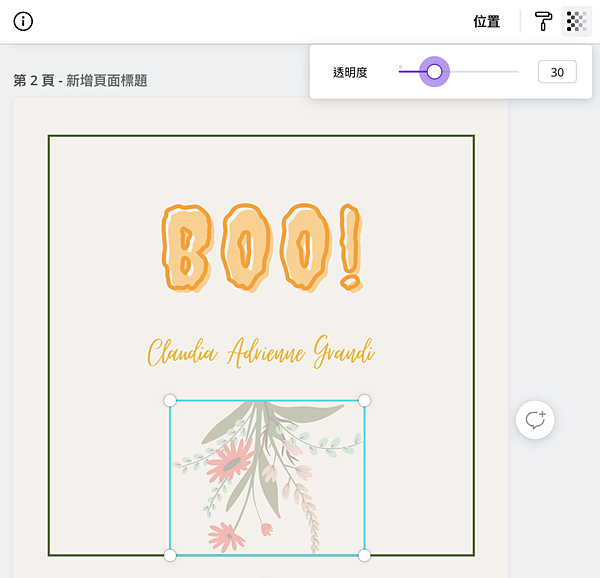
「透明度」:想讓物件有若影若現的感覺,變淡或變深。

調整背景(包含顏色、大小、透明度、翻轉)
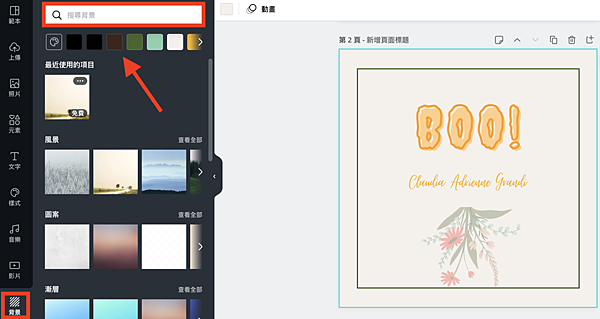
到左欄「背景」選出你要的背景圖,或在搜尋欄中輸入你要的背景關鍵字,例如:海、山、藍色等。
當然也可以到下方的系統推薦顏色中,選你想要的背景色系,然後就會出現相關色的背景圖了。

選出你要的背景後,都能再做調整,大部分的功能都和前面介紹文字、圖片差不多,這邊就不再介紹重複功能了。
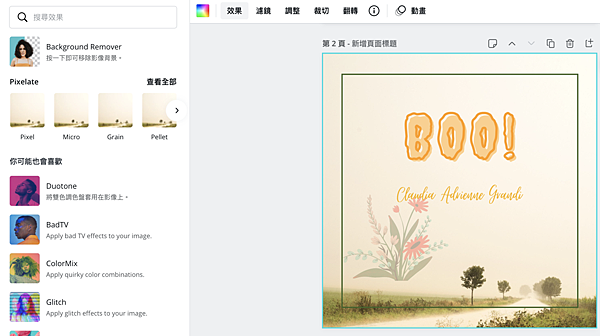
比較特別的是,背景有「效果」功能,而這個效果功能又和文字的效果功能不同。
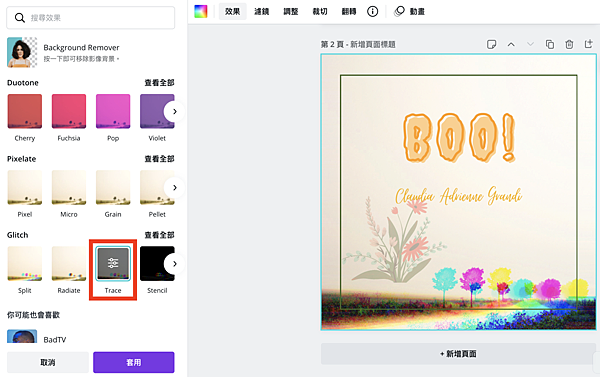
「效果」:像是濾鏡(濾鏡的隔壁鄰居)一樣,選出你要的背景效果,點「連結」,然後套用。
有的背景效果沒有「連結」選項,點擊任一效果就會直接套用囉。
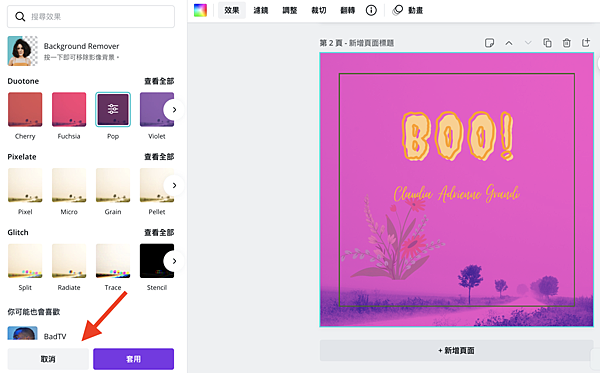
不想套用,一定要按左下的「取消」。
差別在於一張圖可以疊很多種「效果」,而一張圖只能套一種「濾鏡」。
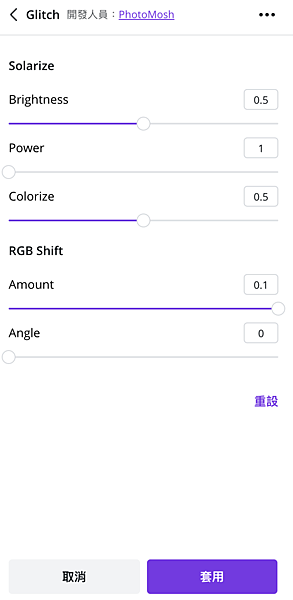
效果和濾鏡都可以細部調整顏色強度


點選出你要的效果後,再點一次(共點兩次),可以細部調整效果強度。


不喜歡要記得按取消喔,跳出就等於直接套用了。

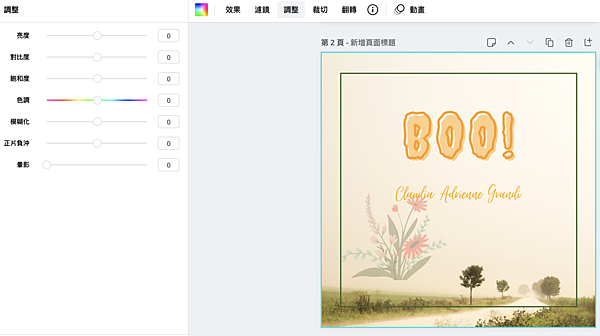
「調整」:直接針對背景圖片做細節調整,亮度、對比度、飽和度等等。

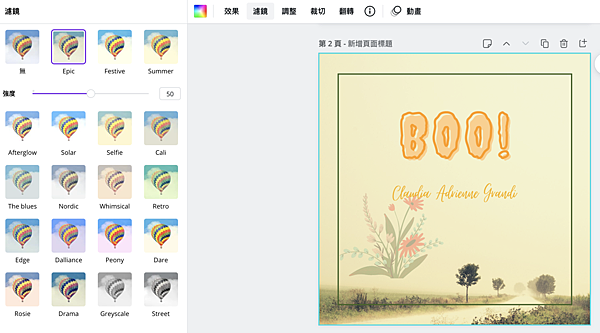
「濾鏡」:幫你的背景直接套上濾鏡,一張圖只能套一個濾鏡,拉桿可以調整濾鏡強度。

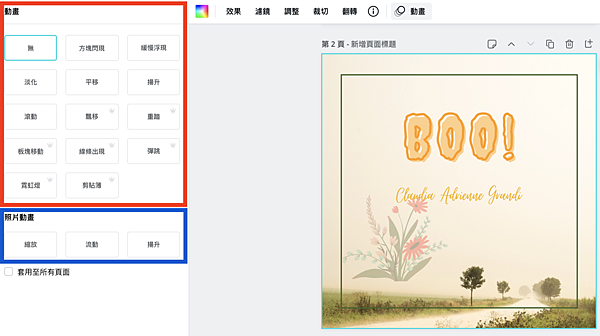
「動畫」:為畫面製作動態效果。
動畫是選取背景時,才會出現的功能,但是動畫效果卻是用在背景圖層以外的物件(文字、圖片)上。
照片動畫是背景的動畫效果,只針對背景做的動態效果。

以上是針對文字、圖片與背景,三種較常使用的素材教學。
如果對你有幫助,歡迎幫我分享去![]()
有任何問題或建議,也歡迎留言告訴我喔![]()
